Thiết kế website bán hàng đang trở thành một trong những xu hướng kinh doanh được nhiều chủ shop, doanh nghiệp lựa chọn. Để quá trình thiết lập và vận hành website diễn ra suôn sẻ thì việc trang bị thêm kiến thức về nền tảng web là vô cùng quan trọng, và một kiến thức bạn cần quan tâm đó chính là CSS. Vậy CSS là gì? Câu trả lời sẽ có trong bài viết tiếp theo của HIPCOOKING.COM.
Mục lục
1. Tổng quan CSS là gì?
CSS là gì?
CSS là gì? CSS viết tắt của Cascading Style Sheet là một loại ngôn ngữ lập trình được sử dụng để tìm và định dạng các phần tử được tạo bởi các ngôn ngữ đánh dấu như HTML. Nói dễ hiểu hơn thì HTML sẽ tạo ra nội dung cho website của bạn như tiêu đề, text,… thì CSS chính là yếu tố quyết định màu sắc website, bố cục trang, font chữ… cho dù bạn có muốn thay đổi tùy ý. CSS cũng cần thiết để thay đổi cấu trúc.
Cách thức hoạt động của css rất đơn giản, người lập trình sẽ chọn và áp dụng thuộc tính cho một vùng cụ thể, ví dụ: thẻ h2 – mã màu #6368 / font: time new roman… Lúc này điều kiện css đi kèm là: Will seek out và triển khai cơ sở khi cần thiết. ,
Về lý thuyết, các trang web có thể sử dụng hoặc không sử dụng CSS. Nhưng hãy tưởng tượng nếu trang web của bạn không sử dụng CSS, thì những gì bạn nhìn thấy trên trang web chỉ là văn bản thuần túy. Đó là lý do tại sao CSS là lựa chọn phù hợp nhất cho tất cả các trang web hiện nay.

Những dạng CSS phổ biến
Có rất nhiều kiểu CSS, mỗi kiểu phục vụ cho một mục đích khác nhau, lập trình viên sẽ chọn và sử dụng các kiểu CSS tương ứng. Nhìn chung, có 6 loại CSS phổ biến nhất:
- CSS tùy chỉnh nền
- CSS tùy chỉnh văn bản
- CSS tùy chỉnh màu sắc và kích thước chữ
- CSS tùy chỉnh bảng
- CSS tùy chỉnh danh sách
- CSS box model
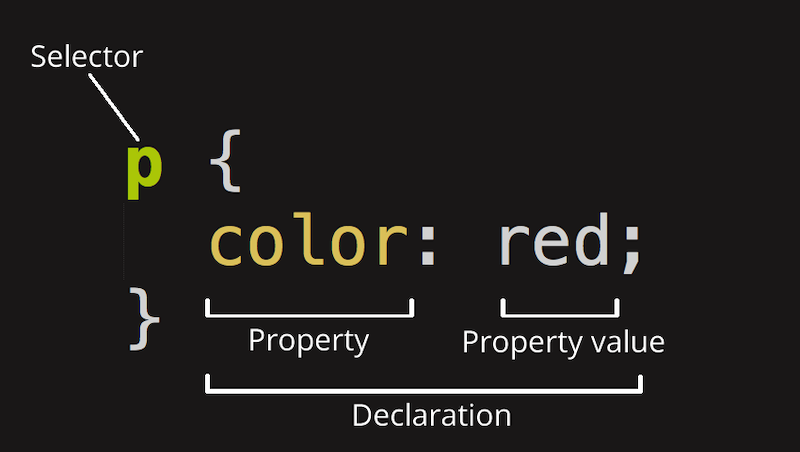
2. Cấu trúc cơ bản của CSS
Tính năng: Giá trị;
Tính năng: Giá trị;
Tức là nó sẽ được khai báo với một tùy chọn, với tất cả các thuộc tính giá trị được đặt trong dấu {}. Với mỗi yêu cầu khác nhau, thuộc tính sẽ có những giá trị riêng, có thể biểu thị bằng số hoặc danh sách định sẵn. Các giá trị và thuộc tính được phân tách bằng dấu hai chấm và nằm trên cùng một dòng và kết thúc bằng dấu chấm phẩy. Không có giới hạn về số lượng thuộc tính cho một trường, bạn có thể thêm bao nhiêu thuộc tính tùy thích.

3. Ưu điểm và hạn chế của CSS là gì?
Khi cân nhắc có nên sử dụng CSS cho trang web của mình hay không, bạn cần cân nhắc những ưu và nhược điểm của ngôn ngữ. Dưới đây là những lợi ích và hạn chế của CSS mà bạn có thể tham khảo.
Ưu điểm của CSS
- Tiết kiệm thời gian
Khi sử dụng CSS lần đầu tiên, bạn sẽ không cần mất nhiều thời gian để viết lại nó mà thay vào đó có thể sử dụng lại nó trên các trang HTML. Ngoài ra, bạn có thể xác định một kiểu duy nhất cho từng phần tử HTML. Việc xác định loại phần tử này cũng có thể dễ dàng tận dụng nếu bạn muốn áp dụng điều này cho nhiều trang web khác.
- Bảo trì và nâng cấp dễ dàng
Một ưu điểm nữa không thể bỏ qua khi chọn CSS là dễ dàng bảo trì và nâng cấp. Giờ đây bạn sẽ không cần mất thời gian thay đổi từng thành phần như trước nữa, thay vào đó CSS sẽ hỗ trợ cập nhật tự động, giúp tiết kiệm rất nhiều thời gian bảo trì và nâng cấp.
- Tốc độ tải trang nhanh chóng
Điểm cộng lớn nhất của CSS là nó sử dụng ít mã hơn so với các ngôn ngữ lập trình khác. Do đó thời gian tải xuống rất nhanh, giúp người dùng tiết kiệm rất nhiều thời gian. Ngoài ra, nếu bạn muốn áp dụng thuộc tính cho thẻ, CSS sẽ tự động áp dụng thuộc tính đó cho tất cả các lần xuất hiện tiếp theo của thẻ và bạn sẽ không cần phải thay đổi thuộc tính của thẻ HTML nữa.
- Tương thích với nhiều thiết bị
CSS tương thích với nhiều loại thiết bị, từ máy tính để bàn và máy tính xách tay đến điện thoại thông minh và máy tính bảng. Bạn có thể sử dụng một phiên bản HTML, đặt thuộc tính cho từng thành phần, vì vậy, bất kể trang web được hiển thị như thế nào, thiết bị di động hay máy tính để bàn đều có thể hoạt động nhất quán.

- Cung cấp nhiều thuộc tính
CSS cho phép các tính năng chi tiết hơn để xác định giao diện của trang web so với HTML. CSS sẽ giúp người dùng có nhiều lựa chọn về kiểu dáng, màu sắc trên một trang web HTML duy nhất và bạn có thể điều chỉnh bất cứ khi nào mình muốn. Và đây cũng là điều kiện để làm phong phú trang web của bạn.
Hạn chế của CSS
- Khá khó đối với những người mới tiếp cận
Mặc dù có vẻ như CSS có cấu trúc đơn giản, nhưng ngay cả những người mới làm quen cũng có thể truy cập và thao tác với nó. Tuy nhiên, sự thật không phải như vậy, ngôn ngữ CSS được đánh giá là đa dạng và khá phức tạp nên người có kinh nghiệm khó có thể sử dụng ngôn ngữ này trong lần đầu trò chuyện. Vì vậy đối với những người mới bắt đầu, ngôn ngữ CSS thực sự là một bài toán khó và dành cho những người kiên nhẫn và chăm chỉ.
- Mỗi trình duyệt CSS lại hoạt động khác nhau
Mặc dù CSS có ưu điểm là tương thích giữa các thiết bị nhưng ngôn ngữ này không thực sự tối ưu cho trình duyệt. Điều này là do CSS có các hoạt động khác nhau trên mỗi trình duyệt. Sau khi quá trình chuyển đổi trình duyệt được thiết lập, bạn sẽ cần xác minh tính tương thích khi CSS hiển thị hiệu ứng chuyển đổi.
- Định dạng trang web có thể gặp sự cố
Bản chất của CSS là tài liệu mở để bất kỳ ai cũng có thể truy cập và sửa đổi cấu trúc của CSS. Vì vậy, nếu bạn không theo dõi cẩn thận định dạng trang web của mình, rất có thể trang web của bạn sẽ bị ảnh hưởng, thậm chí tệ hơn, nó có thể bị dừng trong quá trình xử lý.

4. Cách nhúng CSS vào website
Để làm cho định dạng CSS có thể thực thi được trên trang web của bạn, điều quan trọng là bạn phải nhúng CSS vào các trang web của mình. Bạn có thể áp dụng 3 cách nhúng CSS dưới đây;
CSS nội tuyến: Nhúng CSS qua cặp thẻ <style></style>.
CSS nội bộ: Thuộc tính định dạng CSS được đặt trong cặp thẻ <style type=”text/css”></style> và cặp thẻ này được đặt trong cặp thẻ <head></head>.
CSS bên ngoài: Tạo tệp CSS của riêng bạn và đặt nó vào tài liệu HTML thông qua một cặp thẻ liên kết có dạng <link rel=”stylesheet” type=”text/css” href=”path to the CSS file”> và Nhúng phần này trong đầu

Kết luận
CSS xác định màu sắc, bố cục và phông chữ của trang web bằng cách định vị và định dạng các phần tử do ngôn ngữ HTML tạo ra.
Có nhiều kiểu CSS, ví dụ: Custom Background CSS, Custom Text CSS, Custom Text Color and Size CSS, CSS Box Modal…
Một trang web không cần sử dụng CSS, nhưng việc sử dụng CSS sẽ làm tăng thêm sự đa dạng cho trang web của bạn.
Hy vọng những thông tin trong bài đã giúp bạn hiểu CSS là gì, CSS Styles, ưu nhược điểm và 3 cách nhúng CSS vào trang web. Chúc các bạn sớm sở hữu cho mình một thiết kế website bán hàng hoàn hảo. Lời chúc tốt nhất!
XEM THÊM TẠI: https://hip-cooking.com/
