Trong quá trình thiết kế website bán hàng, chúng ta thường nghe đến thuật ngữ wireframe. Nếu bạn vẫn chưa hiểu bản chất của wireframe và vai trò của wireframe trong quá trình thiết kế website, hãy cùng HIPCOOKING.COM tìm hiểu trong bài viết tiếp theo.
Mục lục
1. Wireframe là gì?
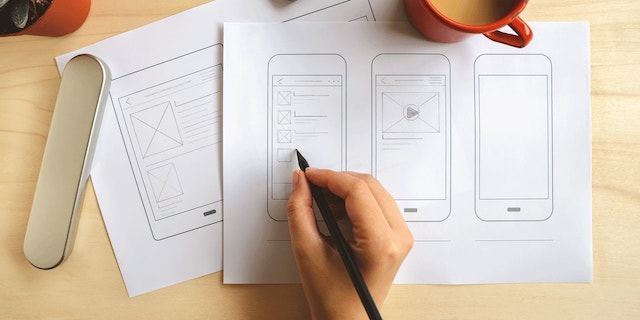
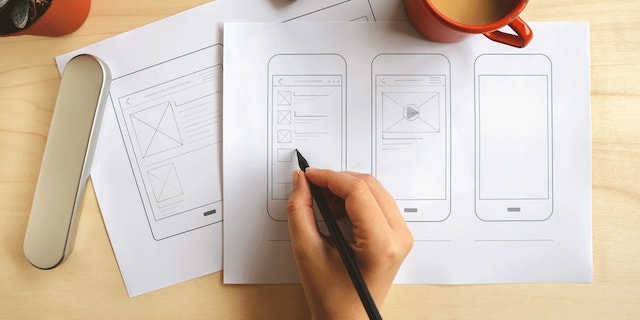
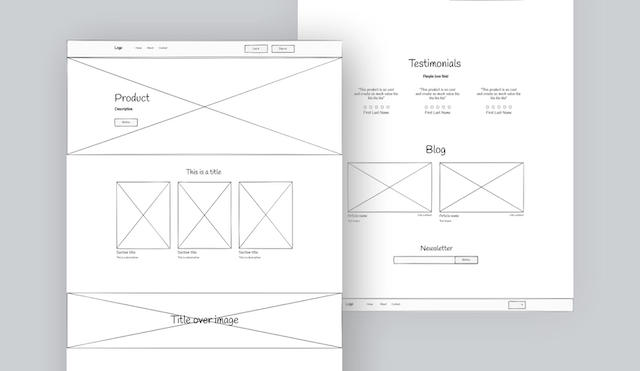
Wireframe là gì? Dịch theo nghĩa của wireframe, wireframe trong thiết kế website là một phác thảo sơ bộ về kích thước, vị trí của từng thành phần trên trang cũng như các khu vực điều hướng của trang web. Wireframes không yêu cầu bất kỳ màu sắc, kiểu chữ và bất kỳ định dạng cụ thể nào. Mọi thứ giúp bạn phác thảo sơ đồ trang web của mình đều được sử dụng với wireframe.
Những người chịu trách nhiệm thiết kế trang web sẽ dựa trên wireframes để nhìn thấy hình ảnh tổng thể của trang web. Vì vậy, wireframe được xem là công cụ hữu hiệu giúp tối ưu hóa thời gian và công sức cho người thiết kế. Một điều cần lưu ý về wireframes là sự tối giản phải luôn được đặt lên hàng đầu. Ngoài ra, mọi thay đổi đối với wireframe sẽ giảm thiểu tác động đến các thành phần khác.

2. Ưu điểm của wireframe website là gì?
Wireframe có rất nhiều lợi ích tuyệt vời giúp cho quá trình thiết kế web trở nên thuận tiện hơn rất nhiều, đặc biệt là những lợi ích sau:
Giúp mọi người dễ dàng hình dung cấu trúc tổng thể của trang web và thứ bậc tương đối của từng mục. Từ đó có thể đánh giá sự phân bố, sắp xếp của mặt bằng, giúp cho việc điều chỉnh trở nên dễ dàng hơn.
Wireframes vốn là hình ảnh đen trắng với các đường nét đơn giản, vì vậy wireframes sẽ thích ứng với nhu cầu trong khi tiết kiệm thời gian thiết kế và chỉnh sửa.
– Dễ dàng xác định nội dung quan trọng, từ đó cải thiện thiết kế giao diện UX/UI chuẩn.
– Công cụ đắc lực để designer tạo ra sản phẩm thân thiện với người dùng, phù hợp với hành vi khách hàng, dẫn đến chuyển đổi website hiệu quả.
Wireframes giúp tìm ra điểm chung giữa các bên liên quan. Mọi người sẽ dễ dàng hình dung được bức tranh tổng thể cũng như phạm vi hoạt động của website, từ đó đưa ra những góp ý để website ngày càng hoàn thiện.

3. Nhược điểm của wireframe là gì?
Tất nhiên, bên cạnh những ưu điểm wireframe cũng tồn tại một số hạn chế như:
– Đối với những người không có chuyên môn về thiết kế, website khi lấy wireframe sẽ rất khó hình dung website sau này sẽ như thế nào vì rất nhiều chi tiết nhỏ bị bỏ sót.
– Đối với những website phức tạp, có nhiều yêu cầu cao, wireframes sẽ cần sự phối hợp giữa nhiều bộ phận, bao gồm designer, content, v.v. Trong một số trường hợp mã nguồn nào đó của ứng dụng, sản phẩm có liên quan đến giao diện, wireframe sẽ cần đến sự hỗ trợ từ nhà phát triển.
– Các wireframe quá chi tiết đôi khi có thể khá bất lợi cho người chịu trách nhiệm thiết kế trang web. Vì vậy bạn cần tách wireframe và sketch chi tiết để hiệu quả thiết kế không bị ảnh hưởng.
– Đôi khi, kích thước của các khối/phần của trang web không như ý muốn ban đầu khi thiết kế.
Nói chung, những thiếu sót của wireframes có thể được khắc phục. Tuy nhiên, điều này đòi hỏi người dùng phải có một số hiểu biết về wireframe để có thể xử lý tốt các trường hợp này.

4. Có nên sử dụng wireframe hay không?
Bạn có thể chọn wireframe hoặc không. Tuy nhiên, nếu dự án thiết kế website của bạn quan trọng và bạn muốn sản phẩm của mình trông thật chuyên nghiệp thì wireframe là chìa khóa vàng mà bạn chắc chắn không nên bỏ qua khi xây dựng website.
– Phác thảo các yếu tố và các phần quan trọng của trang web.
– Giúp trực quan hóa và quản lý kịp thời các yếu tố trải nghiệm của khách hàng trước khi website đi vào hoạt động.
– Lập kế hoạch chuyên nghiệp và phát triển giao diện trang web theo sở thích của khách hàng hiện tại.
– Chủ động sửa chữa và hoàn thiện các lỗi của website, từ đó hạn chế mọi sự cố, rủi ro trong quá trình vận hành website.
Nhìn chung, sử dụng wireframe sẽ giúp website của doanh nghiệp hoạt động trơn tru hơn, tránh việc phải tốn thời gian chỉnh sửa đi chỉnh sửa lại nhiều lần gây ảnh hưởng đến chất lượng website.
5. Những công cụ thiết kế wireframe
Sau đây là 3 công cụ thiết kế wireframe hiệu quả được các designer ưa chuộng nhất.
Thiết kế web bằng Omnigraffle
Nếu bạn thiết kế một trang web bằng Photoshop, Omnigraph là công cụ được sử dụng để thiết kế wireframe. Hiện tại công cụ này mới chỉ hỗ trợ hệ điều hành MacOS, được trang bị đầy đủ các tính năng tốt nhất cho wireframe như: bố cục tự động, hướng dẫn thông minh, tối ưu hóa đối tượng… Các tính năng này cũng đã xuất hiện trong Adobe CS, tuy nhiên, nó khá đắt. Để tiết kiệm tiền, bạn nên chọn OmniGraffle chỉ với 100 đô la.
Thiết kế web bằng Illustrator
Bất cứ ai theo dõi ngành thiết kế đều biết cái tên Adobe Illustrator và nó cũng là một công cụ được sử dụng trong thiết kế wireframe. Công cụ này có thể tạo wireframe rất nhanh, đáp ứng được các yêu cầu cần thiết, giúp người thiết kế tiết kiệm được nhiều thời gian và công sức.
Một điểm nổi bật khác là sử dụng Adobe Illustrator để thiết kế wireframe có thể sao chép và tìm thấy tại đây. Ngoài việc thiết kế wireframe bằng công cụ này, người dùng có thể tùy chỉnh các lớp và xuất tệp ở định dạng PDF. Bên cạnh đó, công cụ này còn hỗ trợ chỉnh sửa trong Photoshop để kiểm tra thiết kế chữ.

Thiết kế web bằng Axure
Wireframe Design không thể bỏ qua cái tên Axure, công cụ này được coi là một trong những cái tên hàng đầu hỗ trợ thiết kế wireframe chuyên nghiệp. Người dùng có thể thiết kế wireframe web với Excursion trên cả hệ điều hành Windows và macOS.
Sử dụng Axure, bạn sẽ trải nghiệm tất cả các chức năng nâng cao dành riêng cho thiết kế wireframe. Chỉ cần kéo và thả các hình dạng hiện có (hoặc tạo hình mới) và thêm nội dung khi cần thiết và bạn có một wireframe web hoàn chỉnh. Ngoài ra, bạn cũng có thể nhấp vào một mục công khai để xem bản xem trước để dễ dàng điều chỉnh wireframe cho phù hợp.
6. Những câu hỏi thường gặp về wireframe
Wireframe có bao nhiêu thuật ngữ liên quan?
Có 3 thuật ngữ liên quan đến wireframe:
-Wireframes: là sơ đồ sử dụng các hình dạng đơn giản như hộp, hình tròn, đường kẻ, v.v… để mô tả cấu trúc tổng thể của trang web.
– Mockups: Đây là những thiết kế chuyên sâu và chi tiết hơn, chủ yếu giải thích thiết kế và các yếu tố nhìn thấy trong wireframe.
-Prototype: Thể hiện cách thức hoạt động của giao diện giúp mọi người có cái nhìn tổng quan và chi tiết hơn về chức năng và hoạt động của website.
Có nên thiết kế wireframe quá chi tiết không?
Câu trả lời là không! Vì thực ra khi nói đến wireframe mọi người sẽ hình dung ra một thiết kế đơn giản và thực ra wireframe cũng là một công cụ giúp bạn phác thảo những ý tưởng ban đầu.

Có nên thuê đơn vị thiết kế wireframe và website không?
Câu trả lời là có! Thuê thiết kế website bán hàng chuyên nghiệp là điều cần thiết nếu bạn chưa có nhiều kinh nghiệm về web cũng như không có thời gian lên ý tưởng và thiết kế website. Điều này sẽ giúp bạn tối ưu hóa toàn bộ thời gian bỏ ra, hỗ trợ nhiệt tình trong suốt quá trình xây dựng và vận hành website.

Xây dựng website đơn giản nhanh chóng trong 10s – Website chuẩn SEO – Giao diện đẹp, tốc độ load trang nhanh – Dùng thử miễn phí Full tính năng…
Trả lời ở trên Wireframe là gì? Ưu nhược điểm của wireframe và các công cụ hỗ trợ thiết kế wireframe mạnh mẽ. Hy vọng qua bài viết bạn đã hiểu được tầm quan trọng của wireframe trong thiết kế website. Chúc bạn may mắn!
XEM THÊM TẠI: https://hip-cooking.com/