Chắc hẳn nhiều người đã từng nghe đến HTML khi tìm hiểu về các trang web. Trong bài viết này, HIPCOOKING.COM sẽ giúp bạn trả lời câu hỏi HTML là gì? Trả lời câu hỏi không phải là ngôn ngữ lập trình với kiến thức liên quan đến mà bạn muốn tìm hiểu.
Mục lục
1. HTML là gì?
HTML là gì?
HTML là viết tắt của HyperText Markup Language, là ngôn ngữ đánh dấu siêu văn bản được sử dụng để tạo ra các trang web. Nó cho phép người dùng tạo ra các phần tử khác nhau trên trang web như tiêu đề, đoạn văn bản, hình ảnh, liên kết và các phần tử đa phương tiện khác. Các trang web được xây dựng có thể được hiển thị trên nhiều thiết bị khác nhau, bao gồm máy tính, điện thoại thông minh và máy tính bảng.

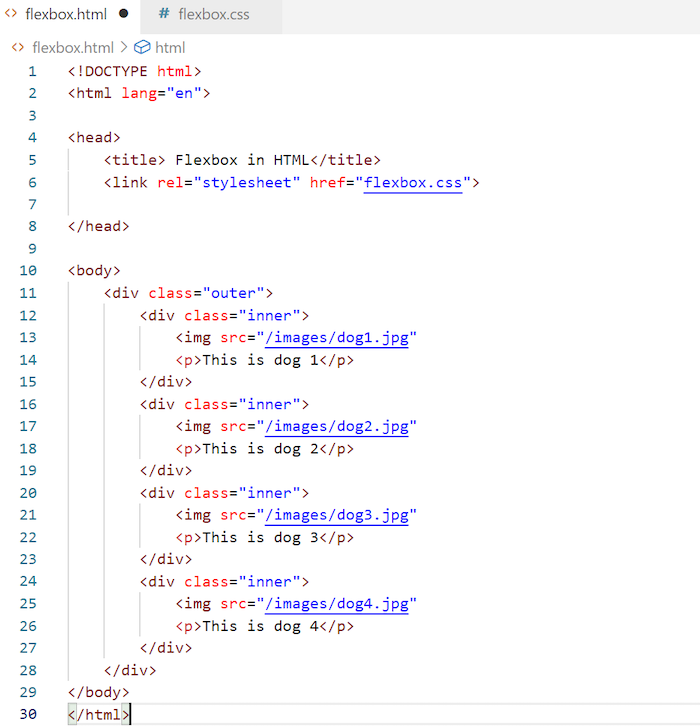
Một số thẻ HTML phổ biến bao gồm:
- <!DOCTYPE html>: dùng để khai báo dữ liệu hiển thị
- <html> </html>: dùng để mở và đóng tất cả thông tin nội dung trang
- <h1>, <h2>, <h3>: Định dạng tiêu đề
- <body> </body> : thẻ mở và đóng toàn bộ nội dung trang
- <title> </title>: dùng để khai báo tiêu đề của trang
- <p> </p>: Mở và đóng văn bản trên trang
- <head> </head> : dùng để khai báo thông tin meta
- <b> </b>: Sử dụng định dạng đậm cho nội dung bắt mắt
- <strong></strong>: Cũng dùng để in đậm nhưng có tính chất nhạt hơn thẻ <b>
- <em></em>: Dùng để định dạng nội dung in nghiêng
HTML có phải ngôn ngữ lập trình không?
Nhiều người lầm tưởng rằng, nếu có thể được xây dựng trong một trang web, thì phải là một ngôn ngữ lập trình. Thực ra không phải là ngôn ngữ lập trình như mọi người vẫn nghĩ. Nó chỉ có thể tạo các trang web tĩnh chứ không thể tạo các trang web động. Chức năng trên một trang web chỉ là định dạng và bố trí nội dung hiển thị cho trang web.
Vì vậy: Không phải là ngôn ngữ lập trình.

2. Những ưu điểm và hạn chế của HTML đối với website
Có những ưu điểm và hạn chế sau:
Ưu điểm
- Nó là mã nguồn mở và miễn phí
- Có nhiều tài nguyên hữu ích với cộng đồng người dùng đông đảo
- Đánh dấu ngắn gọn miễn phí
- Tương thích với hầu hết tất cả các trình duyệt
- HTML rất dễ học
- Dễ dàng tích hợp với các ngôn ngữ khác như PHP, Ruby, Python…
Hạn chế
- Nó chủ yếu dùng cho web tĩnh, nếu bạn muốn tạo một trang web có thể cập nhật hoặc các tính năng động khác thì cần sử dụng thêm JavaScript, PHP…
- Mỗi trang phải được xây dựng riêng biệt, ngay cả khi các trang chia sẻ cùng một chân trang, đầu trang, v.v.
- Một số trình duyệt chậm cập nhật các tính năng mới
3. Trong website HTML dùng để làm gì?
Để chúng ta có thể dễ dàng hình dung vai trò trong quá trình thiết kế và xây dựng một trang web, hãy cùng tìm hiểu cụ thể các thành phần cấu thành nên một trang web:
HTML: Định dạng và bố trí nội dung Internet
CSS: Định dạng siêu văn bản bằng màu sắc, hình ảnh, v.v. trong bố cục trang web.
JavaScript: Dùng để tạo các sự kiện giúp website và người dùng tương tác với nhau như chatbot, cập nhật tin tức sự kiện, hiệu ứng slide, v.v.
PHP: Dùng để xử lý và trao đổi dữ liệu giữa máy chủ và trình duyệt.
MySQL: Một hệ thống quản lý cơ sở dữ liệu truy vấn có cấu trúc.
Như bạn có thể thấy, là một trong năm thành phần quan trọng tạo nên một trang web. Và nó cũng có thể được coi là nền tảng cơ bản để phát triển website về giao diện, ngôn ngữ lập trình, hiển thị nội dung… và đây là lý do vì sao là một phần tất yếu của mọi website hiện nay.

4. Sự khác biệt giữa HTML và HTML5
Hai định nghĩa khiến nhiều người ngạc nhiên. Trên thực tế, được coi là phiên bản mới nhất và tiên tiến nhất. Sự khác biệt nằm ở những tính năng hữu ích đã được phát triển và bổ sung điển hình như:
- Nó hỗ trợ nhiều biểu mẫu như: số điện thoại, ngày giờ, tìm kiếm, URL …
- Ngôn ngữ tốt hơn: Chứa nhiều thẻ ngữ nghĩa giúp người dùng hiểu nội dung chính của trang web là gì (ví dụ: <article>>> <section>> <section></section>, <aside>>, <header></header >, <footer>></footer>).
- Hỗ trợ video và âm thanh: Với HTML5, thay vì sử dụng Flash Player để phát video/âm thanh, các nhà phát triển có thể nhúng các tệp video/âm thanh trực tiếp vào các trang web có thể nhúng <audio></audio> hoặc <video></video>.
- Hỗ trợ Đồ họa vectơ có thể mở rộng (SVG) và MathML cho các công thức toán học hoặc phương trình hóa học.
Ngoài ra, các thẻ lỗi thời như applet, fontbase, dir, font, frame, frameset, big, center, stroke… đã bị loại bỏ trong.
5. Gợi ý những phần mềm dùng cho HTML
Dưới đây là 4 chương trình lập trình phổ biến nhất được nhiều lập trình viên sử dụng.
Notepad++
Nó là một trong những phần mềm phổ biến nhất thường được sử dụng để lập trình, thiết kế trang web và ứng dụng. Trong NotePad++ bạn có thể sử dụng nhiều ngôn ngữ lập trình phổ biến như: Java, CSS, C#, XML, v.v. Pascal… tuy nhiên NotePad++ chỉ tương thích với hệ điều hành Windows nên khá bất tiện cho người dùng các hệ điều hành khác như MacOS
Sublime Text
Nó là một phần mềm rất hiệu quả để viết mã, soạn thảo văn bản và phát triển dựa trên hai ngôn ngữ Python và C++. Sublime Text được tích hợp một số plugin hữu ích giúp người dùng tiết kiệm rất nhiều thời gian và công sức. Hiện tại, Sublime Text có hai phiên bản để bạn lựa chọn là miễn phí và trả phí. Tùy vào nhu cầu sử dụng của mỗi người mà bạn có thể lựa chọn phiên bản phù hợp.

Dreamweaver
Dreamweaver là phần mềm được hầu hết các trung tâm, trường đại học sử dụng và giảng dạy. Dreamweaver được đánh giá là rất dễ sử dụng chỉ với thao tác kéo thả và cuộn đơn giản, đồng thời nó cũng được trang bị đầy đủ các tính năng viết mã ứng dụng web. Bạn có thể sử dụng các ngôn ngữ lập trình Dreamweaver như: PHP, JSP, ASP.NET…
PHP designer
PHP Designer là một phần mềm PHP cực kỳ phổ biến và được sử dụng rộng rãi để thiết kế web và mã hóa trên toàn thế giới. PHP Designer rất dễ sử dụng, hỗ trợ hơn 20 ngôn ngữ, bao gồm và là một trong những phần mềm hữu ích nhất hiện nay.
Tổng kết
HTML là một ngôn ngữ đánh dấu siêu văn bản được sử dụng để tạo và bố trí nội dung trang web. Chỉ có thể xây dựng một trang web tĩnh, vì vậy không được coi là ngôn ngữ lập trình.
Một yếu tố quan trọng trong quá trình tạo và phát triển một trang web. Bạn có thể sử dụng 4 phần mềm NotePad++, Sublimetext, PHP Designer, Dreamweaver để lập trình HTML.

Chúng tôi hy vọng những kiến thức từ bài viết này đã giúp bạn hiểu rõ hơn về HTML và tất cả những lợi ích, hạn chế cũng như tầm quan trọng của HTML trong việc thiết kế website bán hàng. Chúng tôi hy vọng bạn sẽ sớm là chủ sở hữu của một website bán hàng hiệu quả. Hẹn gặp lại các bạn trong bài blog tiếp theo.
XEM THÊM TẠI: https://hip-cooking.com/
